本文记录在使用 QPixmap 时容易感到困惑和犯错的地方,方便自己查阅,亦希望能成人之美。
1. QPixmap 成员函数
- QPixmap::size() 值与程序的 devicePixelRatio 无关,输出的是图片原始尺寸。
- AspectRatioMode 取值:
- Qt::IgnoreAspectRatio 忽略图片原长宽比,将图片缩放到指定尺寸
- Qt::KeepAspectRatio 在保持图片原长宽比和图片所有元素的情况下,尽量填充满目标矩形。
- Qt::KeepAspectRatioByExpanding 在保持长宽比的情况下,拉伸图片保证填充满目标矩形,可能会舍弃部分图片元素。

- scaledToWidth、scaledToHeight 函数可以实现在保持原图片长宽比的前提下,将图片缩放到指定的宽或者高。
- drawPixmap 函数的参数从左到右依次是:目标区域 -> pix -> 源区域。目标区域会考虑当前 Widget 的 devicePixelRatio,而源区域则与 devicePixelRatio 无关。
2. 开启程序 DPI 缩放
1 | QGuiApplication::setAttribute(Qt::AA_EnableHighDpiScaling); |
3. QPixmap::devicePixelRatio
首先 QPixmap::devicePixelRatio 仅适用于开启了 DPI 缩放的程序。
高分辨率版本的图片有大于 1 的设备像素比(即QPixmap::devicePixelRatio),如果该值匹配底层 QPaintDevice 的值,它将直接绘制到设备上,而不应用额外的转换。
该值用于指定当前 QPixmap 图片是基于 1 倍图的几倍缩放图。
需要注意的是,在使用drawPixmap函数时,如果该目标区域参数未指定宽和高,QPixmap::devicePixelRatio 才生效。
如下面的 drawPixmap 原型:
1 | void QPainter::drawPixmap(int x, int y, const QPixmap &pixmap, int sx, int sy, int sw, int sh) |
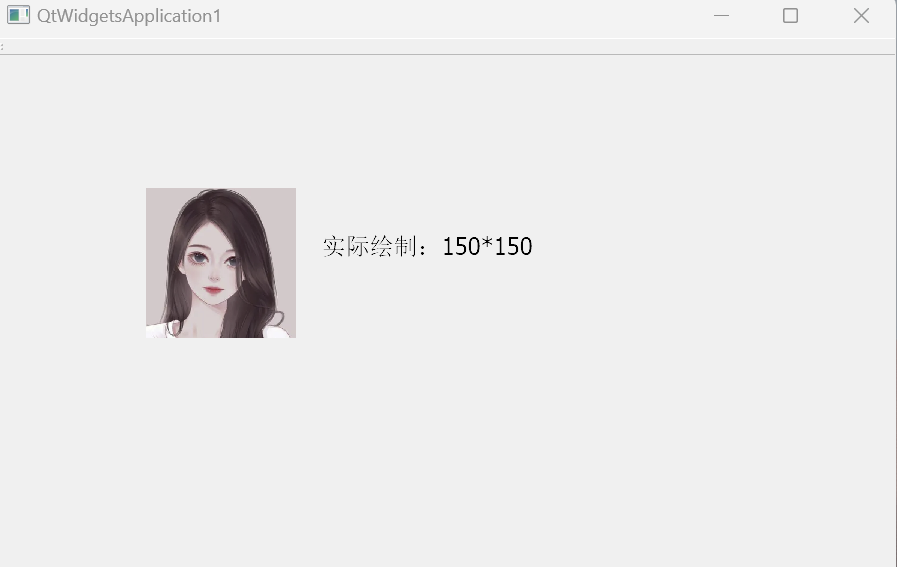
示例(程序已开启 DPI 缩放):
1 | void QtWidgetsApplication1::paintEvent(QPaintEvent* e) |

限于政策原因,在您看到该文章时,博客可能已经关闭了评论功能🥺
您可以通过在 blog-comment 项目中提交Issue来间接地发表评论🍀