搭建JavaScript和TypeScript开发调试环境
安装 Visual Studio Code
Visual Studio Code(简称 VSCode)是由微软开发的一个开源的、跨平台的代码编辑器。Visual Studio Code 的优势就是有丰富的扩展包,大多数功能都可以通过安装扩展包的方式来实现。
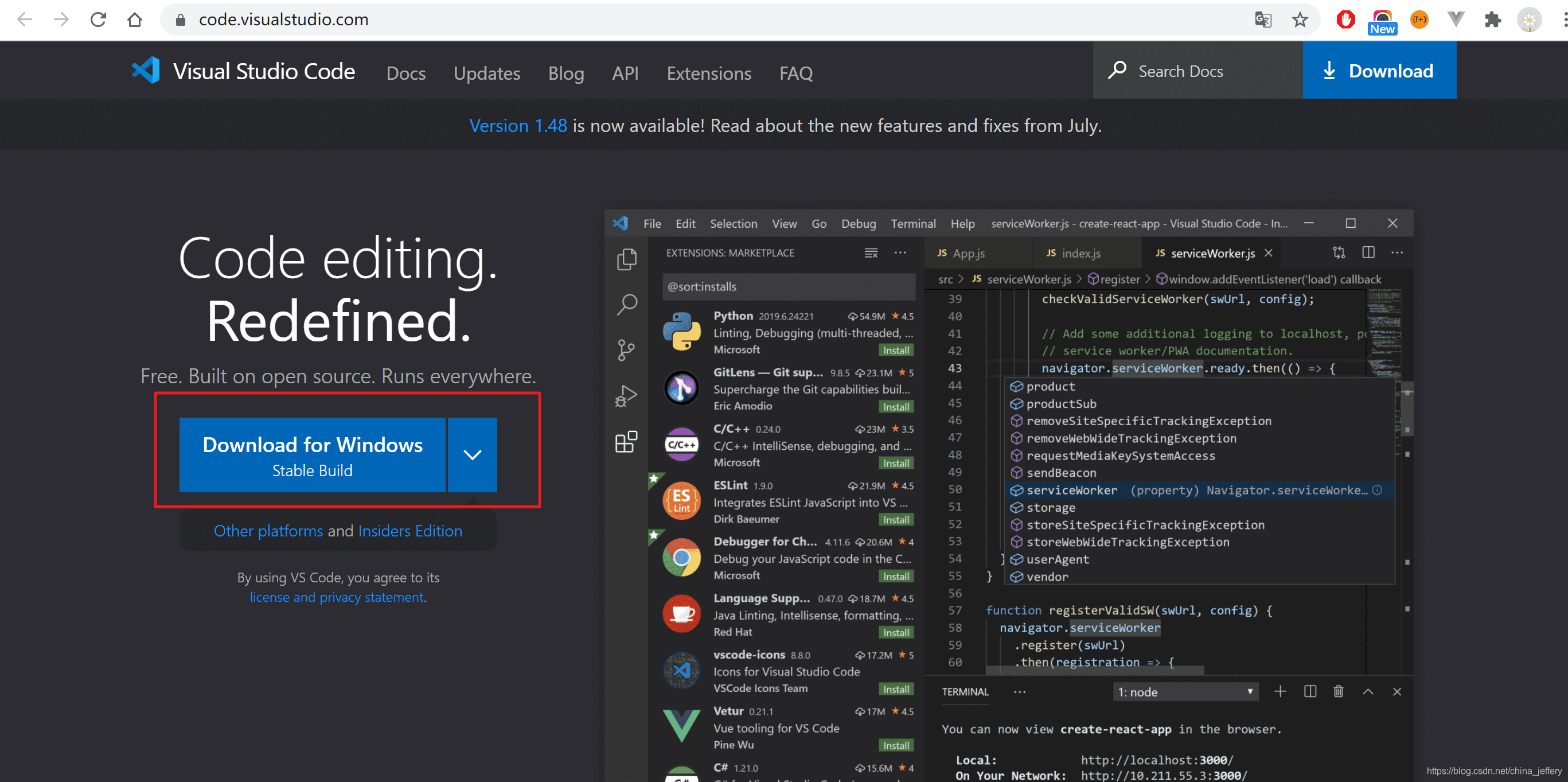
打开 Visual Studio Code 官网https://code.visualstudio.com/,根据系统选择对应的版本进行安装:
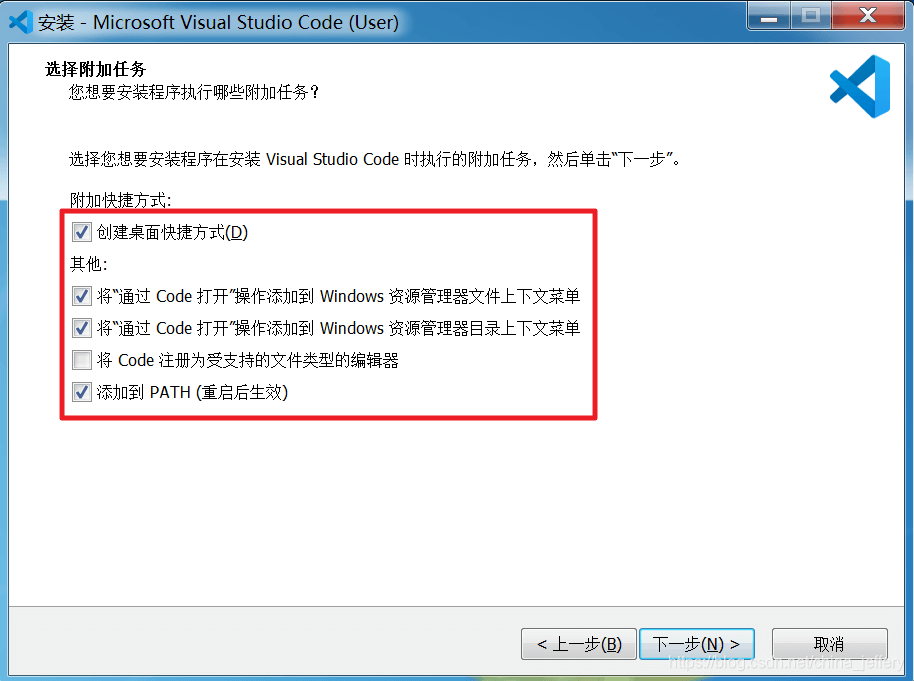
安装选项可以根据个人喜欢来指定,没有强制的要求。但建议勾选如下 4 项:
配置 Visual Studio Code
将默认语言设置为中文
安装完 Visual Studio Code 之后,其界面的默认语言是英文,我们只需要安装“简体中文的语言包”就可以将语言修改为中文:
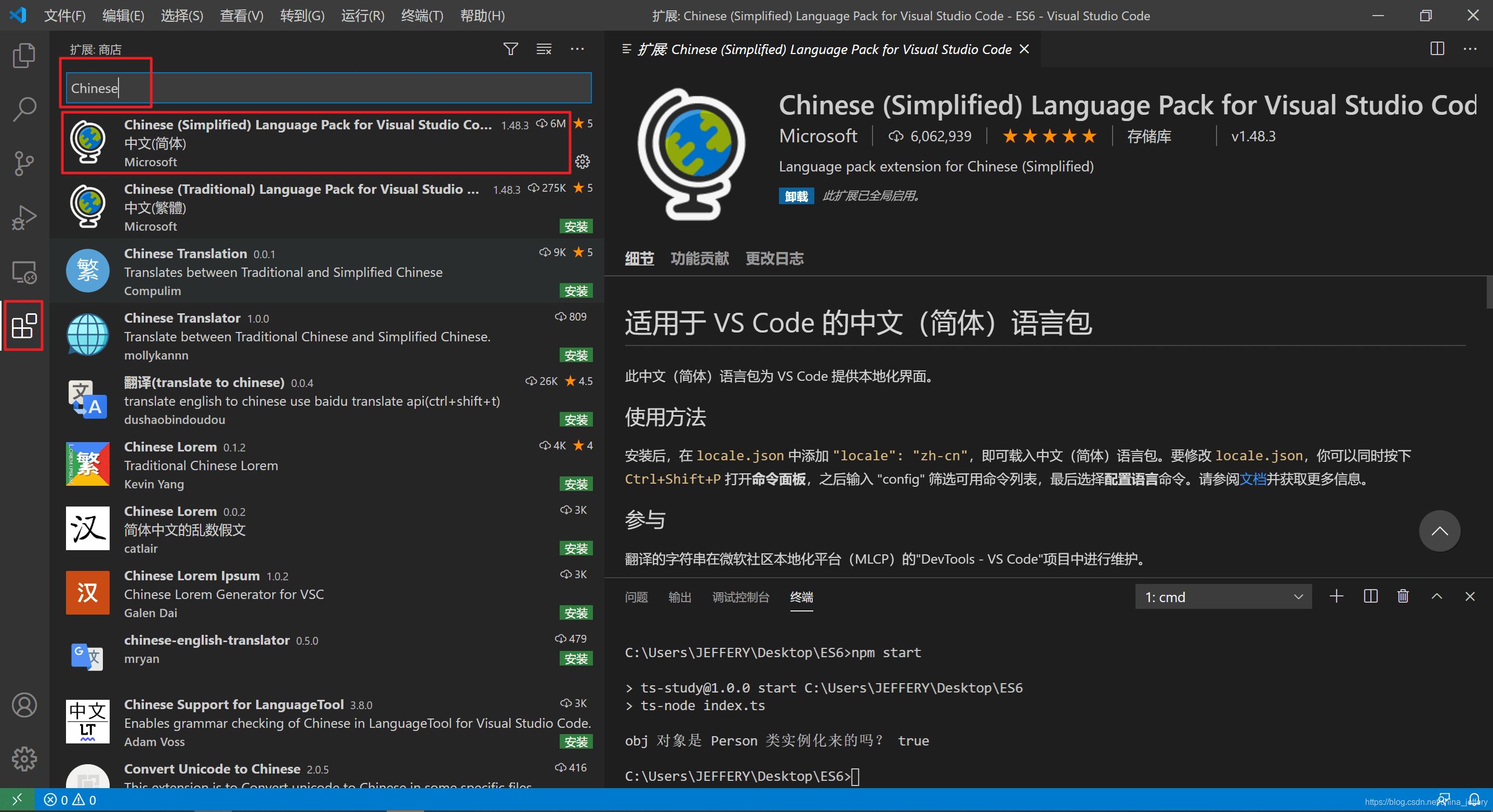
点击左侧“扩展”图标,打开扩展工具栏,输入“Chinese”搜索简体中文语言扩展包,安装完重启 Visual Studio Code 即可。
调试环境选择
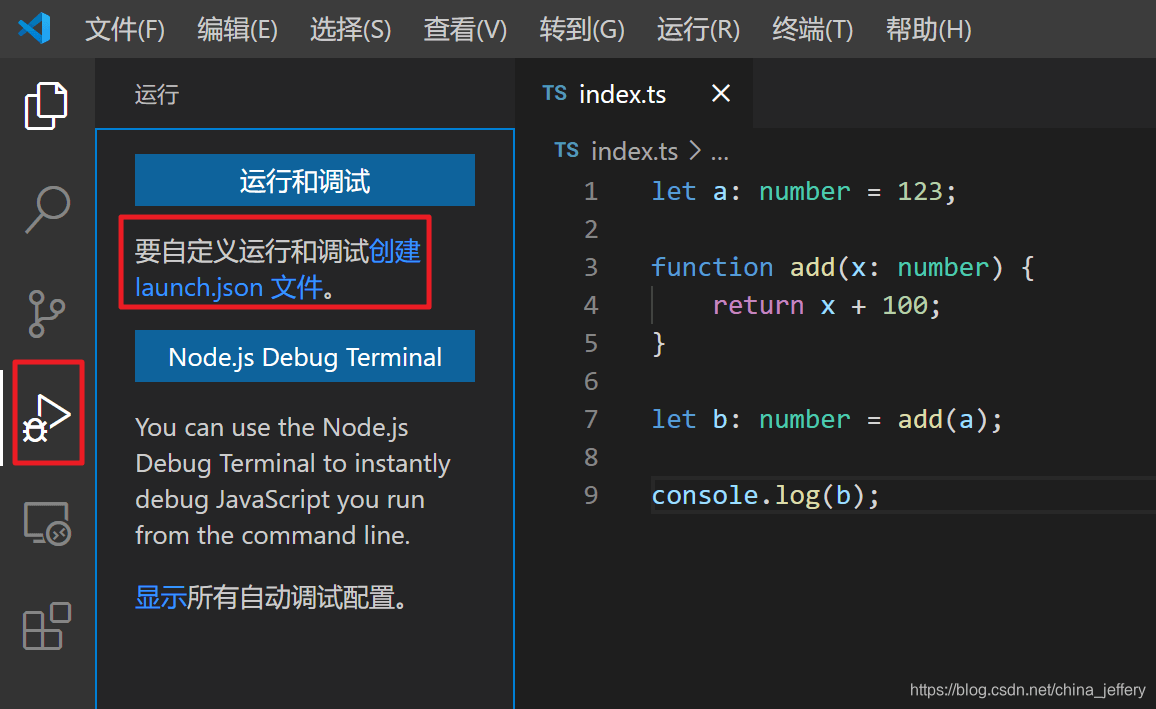
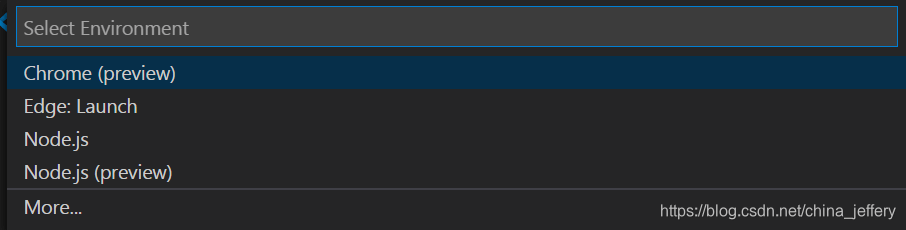
启动 Visual Studio Code,按下快捷键F5,可以看到 Visual Studio Code 已经内置了几种调试环境的配置:
但我们需要使用这些配置还需要安装对应的运行时环境如 Node.js、Chrome。
Visual Studio Code 也可以调试 C++,C#,Python,Go,C++等语言,但需要在 launch.json 中进行适当的配置,后面在讲解使用 Node.js 调试 TypeScript 的时候会介绍如何配置 launch.json。
因为 Node.js 可以直接运行 Javascript 脚本文件,所以这里我们选择使用 Node.js 来调试 JavaScript。
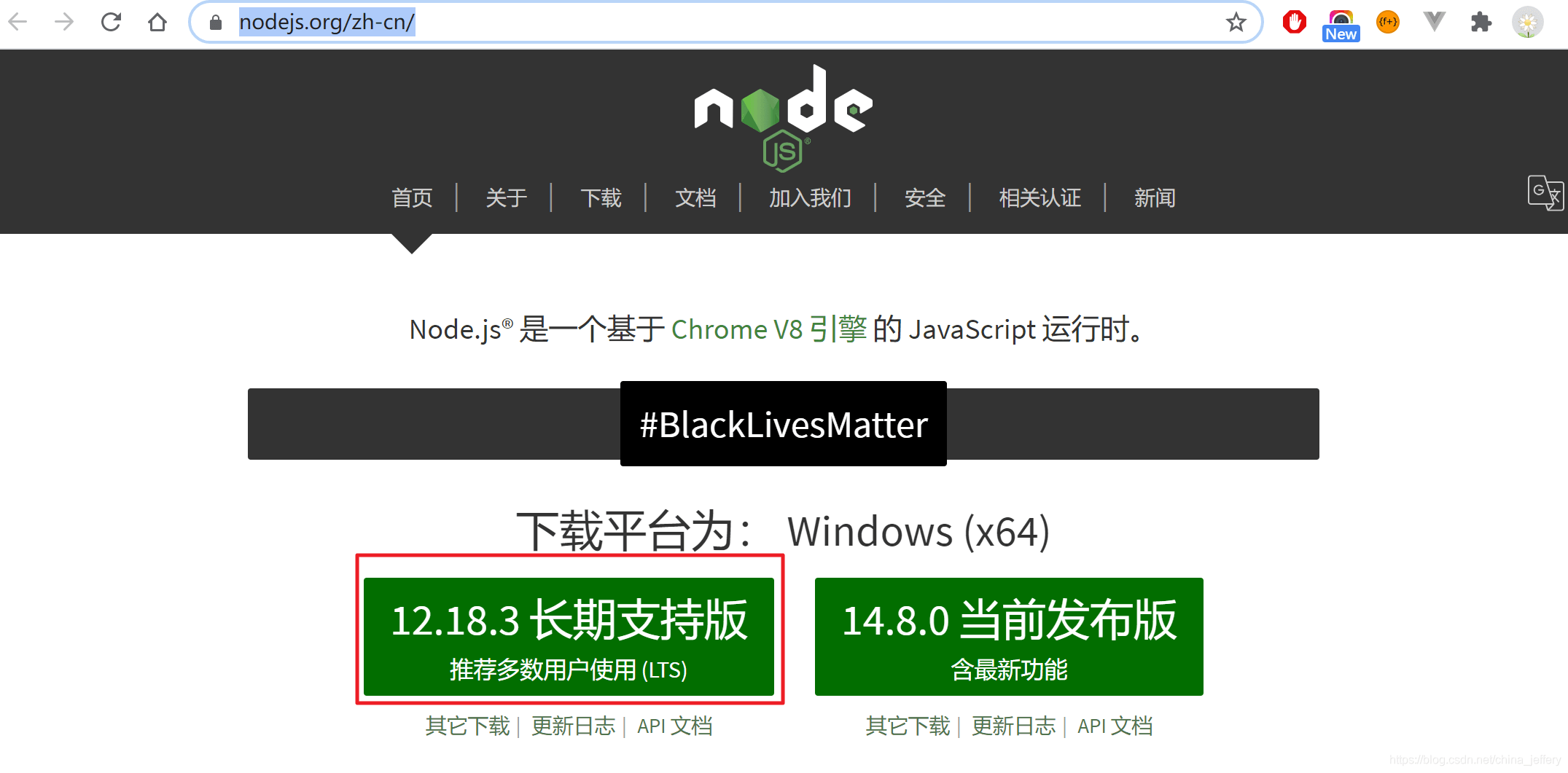
在开始调试前,我们还需要安装 Node.js运行时环境,打开 Node.js 中文官网https://nodejs.org/zh-cn/,选择长期支持版,下载安装即可(安装完成之后可能需要重启 Visual Studio Code):
调试 JavaScript
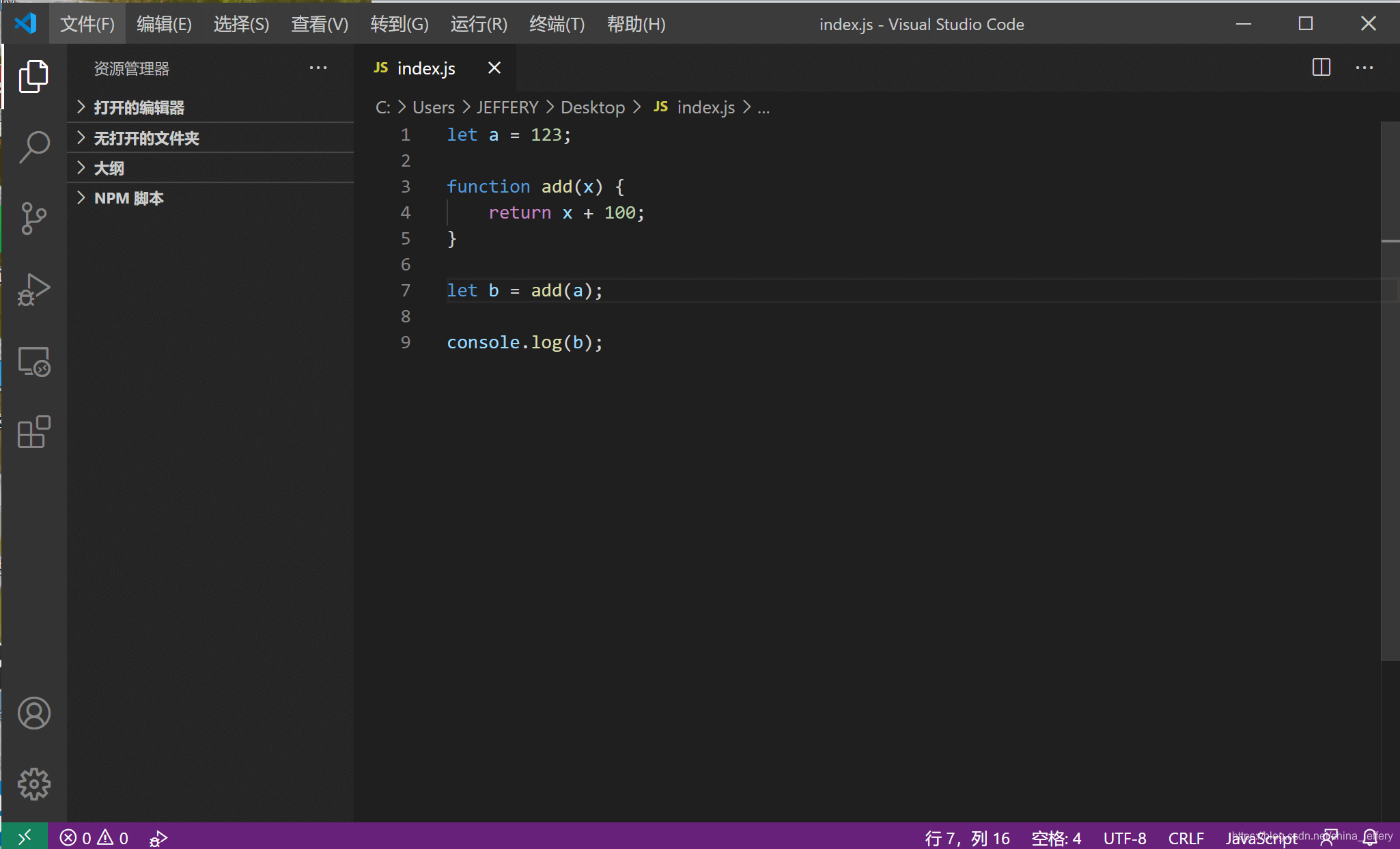
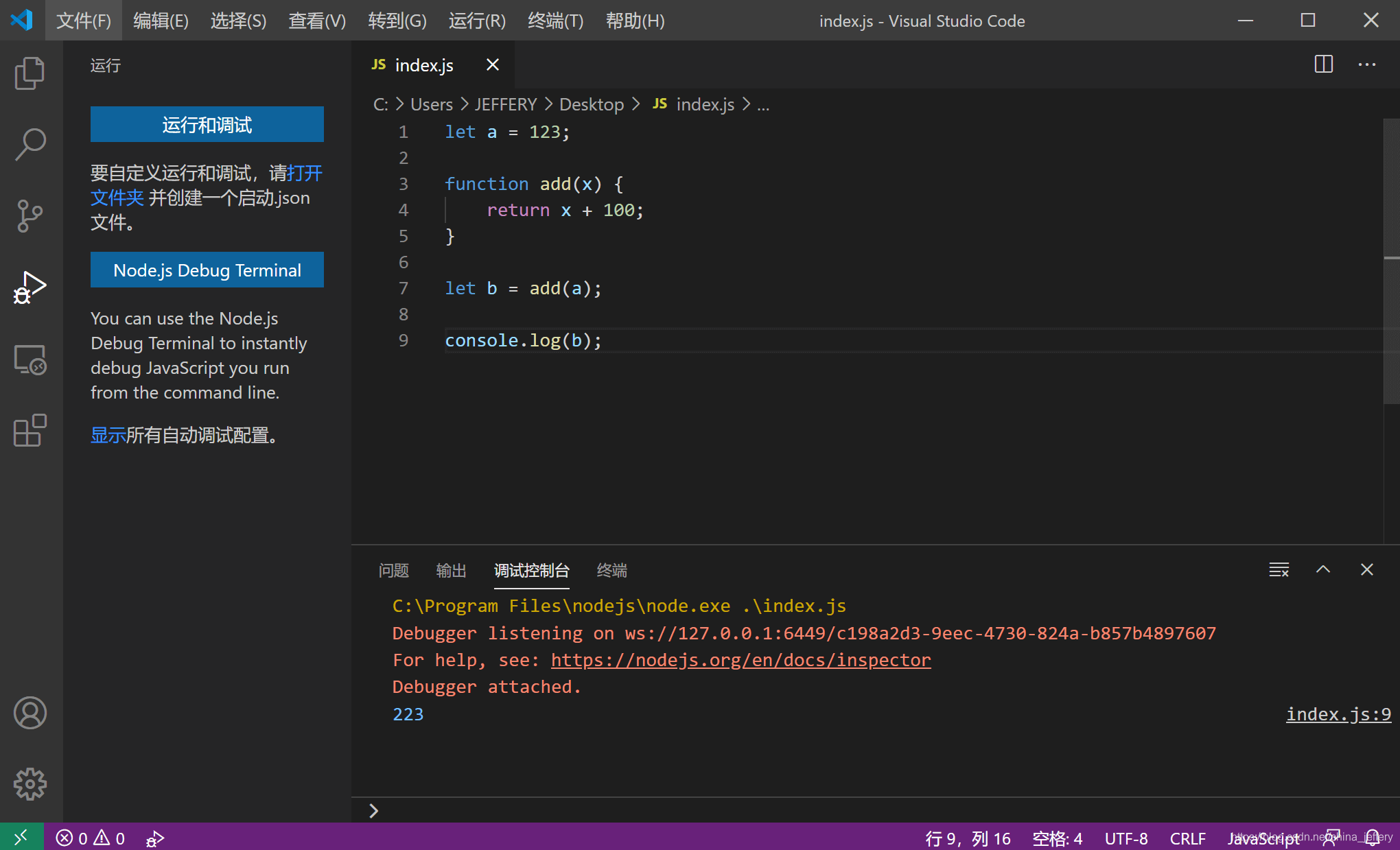
打开 Visual Studio Code,新建一个 JavaScript 文件,输入任意 JavaScript 代码并保存,如:
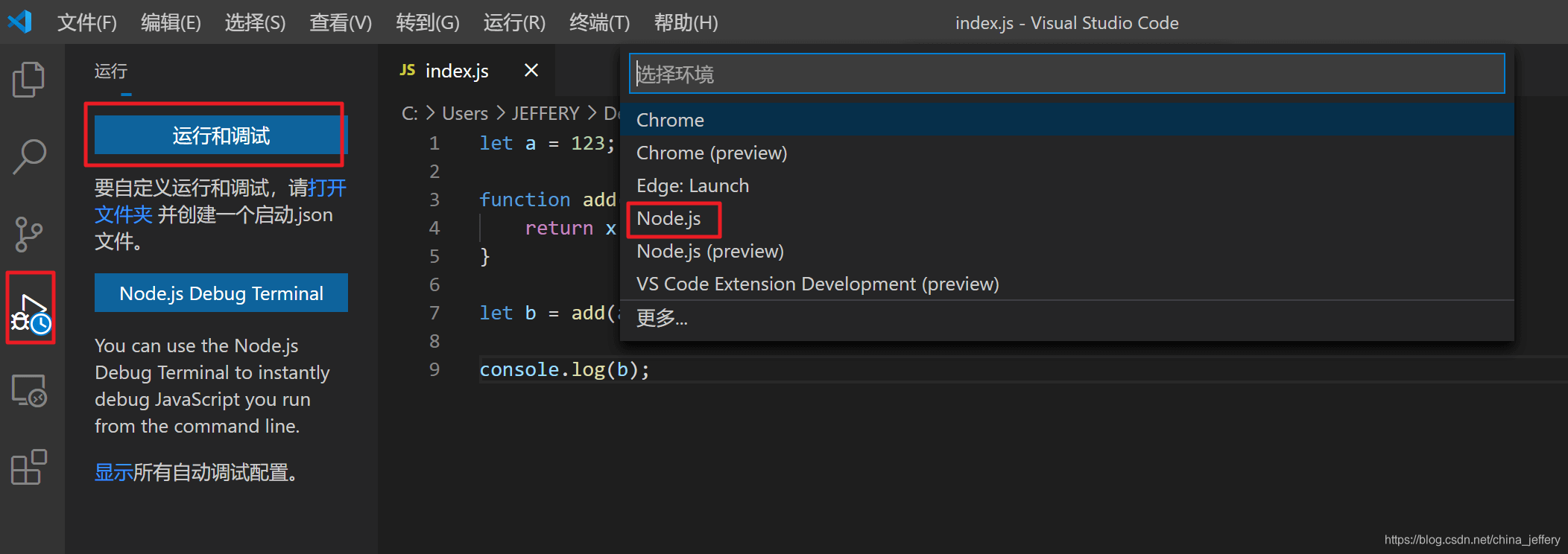
点击左侧工具栏的“运行”图标(快捷键Ctrl+Shift+D)并选择“运行和调试”(或者按F5快捷键),在弹出的调试环境下拉框中中选择“Node.js”,此时就会使用 Node.js 来运行当前脚本。
此时是看不到console.log的输出,因为其输出到了”调试控制台”,我们需要在“查看”菜单中打开“调试控制台”,再次使用上面步骤运行 JavaScript 文件即可在“调试控制台”看到运行的输出了。
断点
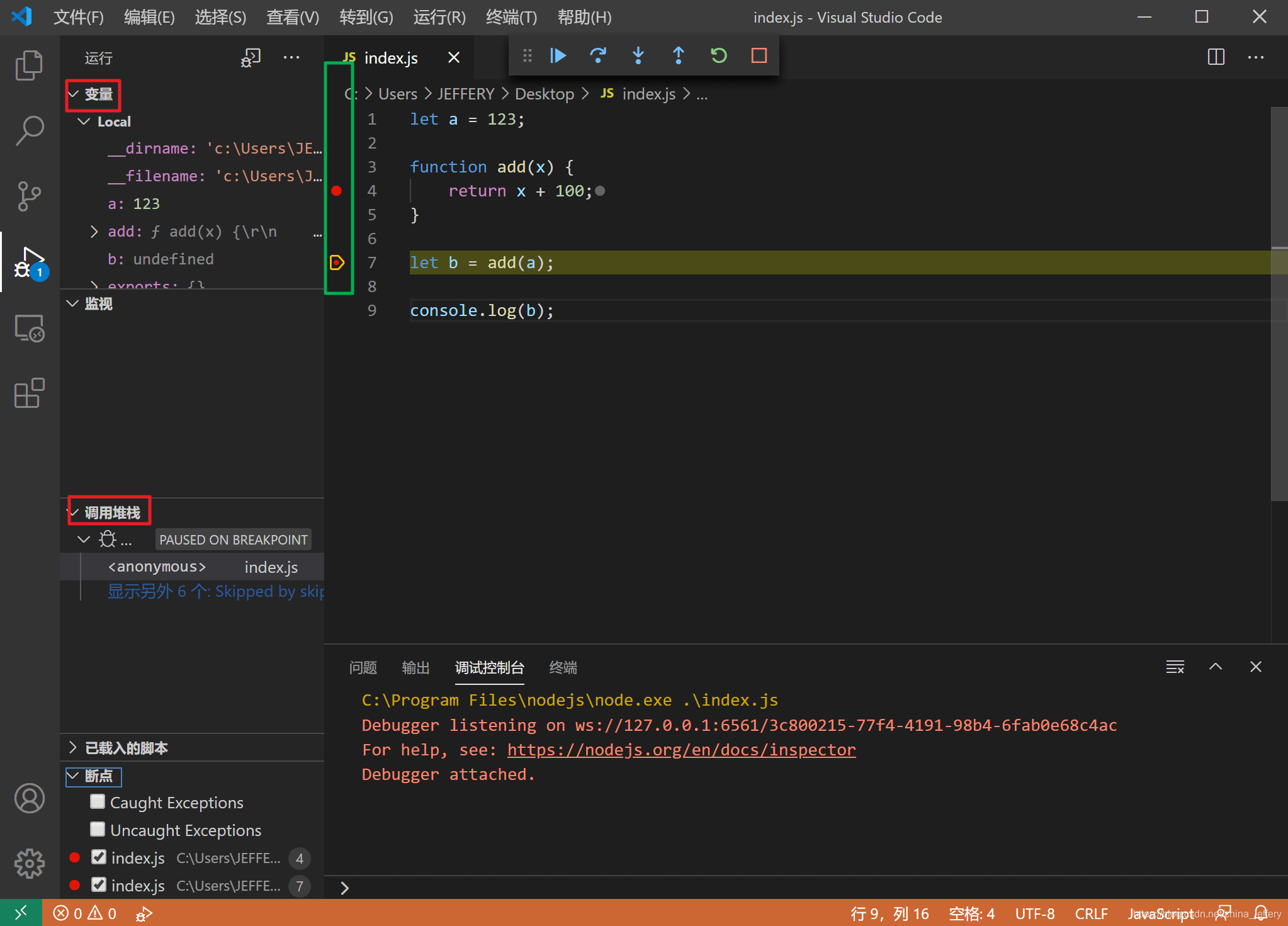
设置/取消断点:用鼠标点击行号左侧区域(即下图画绿框的区域)即可设置断点,再次点击便是取消断点;也可以使用快捷键F9来设置/取消断点.
设置断点后,F5开始调试代码,代码运行到断点处便会暂停,此时我们可以在左侧区域查看当前上下文涉及的”局部变量”和”全局变量”、”调用堆栈”、以及”断点列表”。
调试快捷键
- F5 开始调试或在代码暂停后继续执行到下一处断点
- F10 单步执行
- F11 单步步入,F10 遇到函数不会调试进入函数内部,而 F11 却可以步入到函数内部
- Shift+F11 单步跳出
- Shift+F5 停止调试
五、调试 TypeScript
Node.js 是不能直接运行 TypeScript 脚本的,我们使用 Node.js 运行 TypeScript 脚本一般采用如下方法:
使用 TypeScript 官方提供的tcs工具将 TypeScript 脚本转化为 JavaScript,然后再使用 Node.js 运行 js 脚本,大致流程如下:
1 | tcs --outFile index.js index.ts |
而 Node.js 的扩展模块ts-node可以简化上述操作(其内部也是使用的 tcs 和 node),将上面二步操作合二为一:
1 | ts-node index.ts |
所以,我们这里采用ts-node模块来作为 TypeScript 脚本的运行时环境。
由于我们采用了ts-node工具来运行 TypeScript 脚本,Visual Studio Code 没有内置该工具的调试配置,所以我们需要在luanch.json中自定义一个适用于ts-node的调试环境配置。
注意:如果需要自定义配置,那么工程文件必须在一个单独的目录中,并使用 Visual Studio Code 打开这个目录(对着目录点右键选择使用 Visual Studio Code 打开即可)
大致步骤如下:
新建项目目录(假设叫
TSDemo)使用 Visual Studio Code 打开该目录,并在“查看”菜单中选择打开“终端”(之所以在 Visual Studio Code 中打开终端,纯属是为了方便,因为在 Visual Studio Code 中打开终端,终端会自动切换到项目当前目录,且不用多个窗口之间切换)。
在终端中依此执行如下命令:
1
2
3
4
5
6
7
8# 生成package.json文件
npm init -y
# 安装typescript
npm install typescript -S
# 安装ts-node
npm install ts-node -Sluanch.json的路径为项目目录\.vscode\luanch.json,按照下图依此点击左侧工具栏“运行”->“创建 launch.json 文件”:![]()
打开自动生成的
luanch.json文件,在configurations节添加如下配置:1
2
3
4
5
6
7
8
9
10
11
12
13
14{
"version": "0.2.0",
"configurations": [
{
"name": "Current TS File",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/ts-node/dist/bin.js",
"args": ["${relativeFile}"],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
}打开需要调试的 TypeScript 文件,快捷键
F5开始调试。
因为 ts-node 既可以执行 TypeScript,也可以执行 JavaScript,所以这种方式也可以用来调试 JavaScript 脚本。